毎年恒例のデザインが素敵な大学図書館ウェブサイトのまとめ、バージョン2017を作りました。
説明
- 東京工業大学様の大学図書館のウェブサイト一覧に掲載された700超のサイトの中から選んでいます。(過去に選んだものは対象外)
- 選出基準は「きれいな配色・レイアウトと適度な情報量(主観)」です。*1
- CMSとレスポンシブへの対応状況もあわせて記載しています。*2
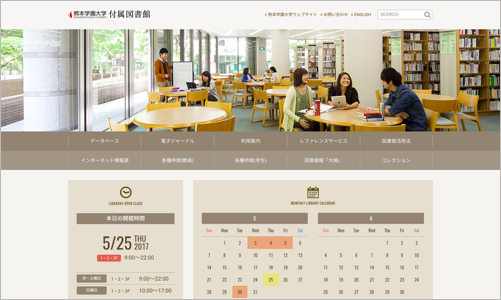
熊本学園大学付属図書館
個人的に今年のMVS(Most Valuable Site)。
自分がこういう配色を好きということもありますが、とっても綺麗。何もいうことないです。ヘッダーの画像が和気あいあいとしている利用者さんというのも今風ではないでしょうか。
カレンダーの英数字がクソかっこいいと思ったのですが、GoogleフォントのOswaldというフォントを使っているようですね。
CMS: WordPress / レスポンシブ: 対応
出典:http://www.lib.kumagaku.ac.jp/
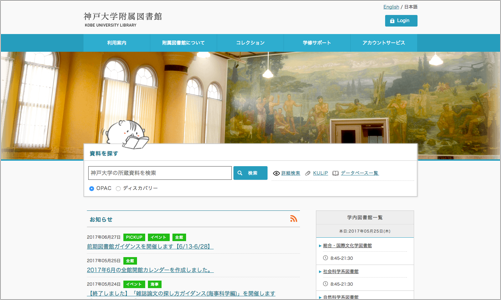
神戸大学附属図書館
うりこ〜〜〜〜〜〜!!
ということで、蔵書検索欄に乗っているうりこ(キャラ)がとってもキュート。もちろんサイト全体とっても綺麗です(語彙力!)。うりこのLINEスタンプも絶賛発売中のようです。
CMS: WordPress / レスポンシブ: 対応
出典:https://lib.kobe-u.ac.jp/
女子美術大学・女子美術大学短期大学部図書館
ヘッダーの大学名のタイポが美しく、それだけでもう好感度アップ。配置されているバナーのクオリティも高いです。
Twitterの埋め込みタイムラインも余裕を持って配置されていて、これくらい縦横ともに幅があると、読もうかな、という気になります。
CMS: WordPress / レスポンシブ: 非対応
出典:http://library.joshibi.ac.jp/
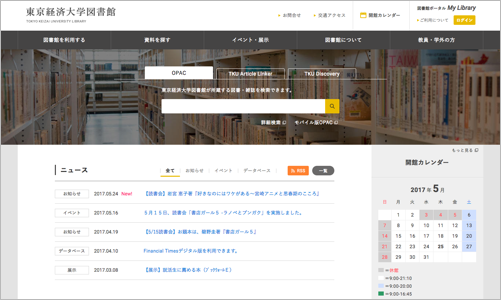
東京経済大学図書館
最近は日本のサイトでもちらほら見かける、ヘッダー画像の中に検索窓があるタイプ。画像を暗くして白抜きのゴーストっぽいラインがかっこいいです。各タブの説明もわかりやすい。
細かいところですが、フォントの游ゴシックを使われていて、ちゃんとWeightの500を指定されているのが丁寧だなぁと思いました。*3
CMS: 未使用 / レスポンシブ: 対応
出典:http://www.tku.ac.jp/library/
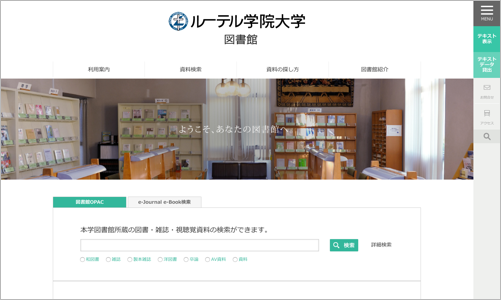
ルーテル学院大学図書館
ヘッダーに書かれた「ようこそ、あなたの図書館へ。」にやられます。図書館のウェブサイトで考えられうる最高のコピーじゃないでしょうか。「ようこそ、あなたの図書館へ。」言いたいです。
ユニバーサルデザインとして、テキスト表示の画面も用意されていて素晴らしいです。
CMS: 未使用 / レスポンシブ: 対応
出典:http://www.luther.ac.jp/library/
ノートルダム清心女子大学図書館
開館時間の表示が、上のように時計の文字盤で表されていて素敵です。*4
Googleカレンダーを開館カレンダーとして使うとどうしても周りのデザインと浮いてしまいがちなのですが、こちらのサイトはGoogleカレンダーと同系色の角丸が、サイト内の他の場所でも使われているので溶け込んでいる気がします。
CMS: 未使用 / レスポンシブ: 非対応
出典:http://lib.ndsu.ac.jp/
寸感
- 今年は、この10年で最高の出来と言われた昨年を上回る豊作で、ご紹介しきれないくらいたくさん素敵なサイトがありました。
- 「あなたは結局2カラムが好きなだけなのよ。」と言われたら返す言葉もありません。
- 東経大さんなどで顕著なのですが、2カラムかつ全体の幅が広いサイトは、ゆったりとしたレイアウトが組めてやっぱり綺麗だなぁと思いました(100%はNG)。
参考
- 大学図書館サイト一覧:全国大学図書館 | 東京工業大学附属図書館
- アイキャッチ:Photo by Pexels · Free high quality stock photos