
毎年恒例のデザインが素敵な大学図書館ウェブサイトのまとめ、バージョン2018を作りました。
説明
- 東京工業大学様の大学図書館のウェブサイト一覧に掲載された700超のサイトの中から選んでいます。(過去に選んだものは対象外)
- 選出基準は「きれいな配色・レイアウトと適度な情報量(主観)」です。
- CMSとレスポンシブへの対応状況もあわせて記載しています。*1
名城大学附属図書館

今年のMVS(Most Valuable Site)。美しい。
今年は全体的に、大学サイトの一部として作られた綺麗な図書館サイトが目立ちました。こちらの名城大学さんも大学サイトの一部として作られたサイトですが、それを感じさせないくらい、図書館サイトとして機能面でも素敵にデザインされている気がします。
自分もこういうサイトが作りたかったです。
CMS: - / レスポンシブ: 対応
出典:https://www.meijo-u.ac.jp/library/
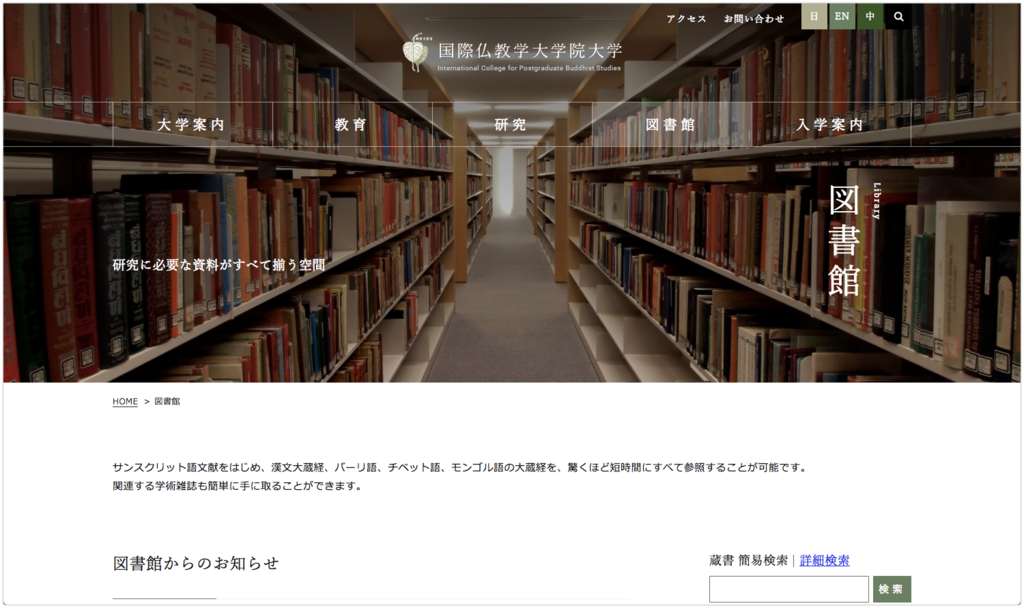
国際仏教大学院大学図書館

とにかく綺麗。やっぱり見出しを明朝にすると、清潔感があって綺麗です。
id:kitone さんがブクマのコメントでも書いてるとおり、“サンスクリット語文献をはじめ、漢文大蔵経、バーリ語、チベット語、モンゴル語の大蔵経を、驚くほど短時間にすべて参照することが可能です。”というコピーも面白いです。
CMS: WordPress / レスポンシブ: 対応
出典:http://www.icabs.ac.jp/library/
北海道科学大学図書館

サイト下部のデータベース・電子ジャーナルの一覧が印象に残りました。
電子リソースサイトのアイコンをトップページに表示すると結構ゴチャゴチャっとしてしまいがちなのですが、こちらは各アイコンの白マージンを大きくとって統一感が出ているためか、綺麗にまとまっている印象です。
CMS: - / レスポンシブ: 対応
出典:https://www.hus.ac.jp/library/
茨城キリスト教大学図書館

青を基調としたとても綺麗なサイトです。フォントは筑紫ゴシック。
綺麗に見せる配色・レイアウトの参考にしたいです。
CMS: - / レスポンシブ: 対応
出典:https://www.icc.ac.jp/about/facility/library/index.html
桜美林大学図書館

比較的めずらしい左カラムにメニューを寄せたサイト。メニュー以外は、検索窓、お知らせ、カレンダーとシンプルな構成です。
お知らせをコンパクトにまとめているところが素敵です。
CMS: - / レスポンシブ: 対応
出典:https://www.obirin.ac.jp/library/
成蹊大学図書館

ザ・ワンカラムのモバイルファーストのお手本のようなサイトです。「蔵書検索どこだろ?」「カレンダーは?」みたいに目が迷うことがないため、ただの印象でしかありませんが、使いやすそうな気がします。
CMS: - / レスポンシブ: 対応
出典:https://www.seikei.ac.jp/university/library/
松本大学/松本大学松商短期大学部図書館

使用されている画像のクオリティが高くて、全体的にとても綺麗なサイトです。トピックス部分の配色が特に綺麗。明朝部分で使用されているフォントはリュウミン。
カレンダーの吹き出しをクリックするとイベントが見れるのも面白いです。
CMS: - / レスポンシブ: 対応
出典:https://www.matsumoto-u.ac.jp/introduction/support/library/
美作大学・美作大学短期大学部図書館

今回、ご紹介したサイトの中では、比較的オーソドックスなサイト。やっぱり配色・レイアウト・画像のクオリティがぱっと見の印象に大きいなと改めて感じます。
レスポンシブにした時に、ヘッダーの画像がなくなって、蔵書検索が一番上にくるのがいい感じです。
全然関係ないですが、上のサムネイルの「カタチ」を「女子力(タチカ)」に空目して、疲れているなと。
CMS: Concrete / レスポンシブ: 対応
出典:https://mimasaka.jp/library/
ご紹介しきれなかったサイト
上ではご紹介しきれませんでしが、他にもたくさん素敵なサイトがあり、自分が備忘として残しておきたいということもあり、箇条書きでご紹介します。(順不同)
- 兵庫大学附属図書館 | 兵庫大学附属図書館のサイトです。
- 北星学園大学図書館へようこそ | 北星学園大学図書館
- 図書館 | 東北生活文化大学・短期大学部
- 日本大学文理学部 | 図書館(図書館事務課)
- 新潟医療福祉大学図書館 | Niigata University Of Health And Welfare Library
- 図書館・学術情報 | 東北芸術工科大学 TUAD「想像力」と「創造力」を育み、確かな「就業力」へ
- 図書館|大学案内|洗足学園音楽大学
- 奈良大学図書館
寸感
- 正直にいうと今年は自分が関わったサイトをステマしようかなぁとか思ってたんですが、他の大学のクオリティの高いサイトを見ていたら、そういう気分じゃなくなりました。こういうサイトを作れなかった申し訳なさでいっぱいです。
- 上でも書きましたとおり、今年は大学サイトの一部として作られた図書館サイトが多くなった印象でした。大学サイトの一部となると、いろいろと構成に制限がでる場合が多いかと思いますが、その分、単純な綺麗さだけで言えばハイクオリティな気がします。やっぱり大学全体のサイトとなると、いい業者さんが入るってことなんでしょうか。
- 去年は2カラムの綺麗なサイトが多かったように記憶しているのですが、今年は1カラムでゆったりとした海外の大学図書館風のサイトが、急に多くなった気がします。一年でトレンドがこんなに変わるのかとかなり驚きました。
ありがとうございました。
参考
- 全国大学図書館 | 東京工業大学附属図書館
- アイキャッチ:Photo by Pexels · Free high quality stock photos
この記事と関係があるエントリー
*1:CMSはWappalyzer, レスポンシブはChromeのDeveloperツールで確認した内容です。