
年に一度のお楽しみ(自分の)。
説明
- 東京工業大学様の大学図書館のウェブサイト一覧に掲載された700超のサイトの中から選んでいます。(過去に選んだものは対象外)
- 選出基準は「きれいな配色・レイアウトと適度な情報量(主観)」です。
- CMSとレスポンシブへの対応状況もあわせて記載しています。*1
青山学院大学・女子短期大学図書館

ガラッと印象が変わりました。高級感のあるゴールドが素敵です。カレンダーの各館の名前の色に以前のサイトの面影があります。
CMS: WordPress / レスポンシブ: 対応
出典:https://www.agulin.aoyama.ac.jp/
九州工業大学附属図書館

カラフルなのにガチャガチャしていなくて素敵です。各お知らせ(?)のサムネイルも仕上がっていて、かなり"やってる"感あります。
CMS: Drupal / レスポンシブ: 対応
出典:https://www.lib.kyutech.ac.jp/library/
産業能率大学図書館

アイキャッチの写真の清潔感が素敵です。メニューもシンプルでわかりやすいです。
CMS: - / レスポンシブ: 対応
出典:https://www.sanno.ac.jp/undergraduate/library/
就実大学・就実短期大学図書館

ヘッダーの写真が目を引きます。見出しに使われている英字のフォントが素敵だなぁと思ったら熊本学園大学さんで使われているのと同じ"Oswald"でした。やっぱり好きです。
CMS: - / レスポンシブ: 対応
出典:https://www.shujitsu.ac.jp/toshokan/
信州大学附属図書館

多分、去年見た時から変更されていないと思うのですが、改めてとてもいいなぁと思いました。分館の多い大学さんには、共通部分と各館固有の情報の切り分けなど、とても参考になるのではないかと思います。
CMS: - / レスポンシブ: 対応
出典:http://www.shinshu-u.ac.jp/institution/library/
駿河台大学メディアセンター

青系の色が綺麗です。Instagramの写真がタイル状に並んでいるのも面白いです。
CMS: - / レスポンシブ: -
出典:https://www.surugadai.ac.jp/mediacenter/
創価大学附属図書館

同じく青系でまとまっていて綺麗です。読書運動である"Soka Book Wave"のサイトにリンクが貼られていますが、そちらもとてもいいです。
rCMS: - / レスポンシブ: 対応
出典:http://lib.soka.ac.jp/
天使大学図書館

全体的に綺麗にまとまっていて素敵です。見出しに明朝体が使われていて、落ち着いた印象です。
CMS: - / レスポンシブ: 対応
出典:https://www.tenshi.ac.jp/lib/
東京神学大学図書館

シンプルで使いやすそうです。余談ですが、一番目立つところに学外の方への利用案内が出ていますが、やはり問い合わせが多いんですかね。私立は来館利用を断らないといけない場面も多くて大変そうです(イメージ)。
CMS: - / レスポンシブ: 対応
出典:https://www.tuts.ac.jp/toshokan/
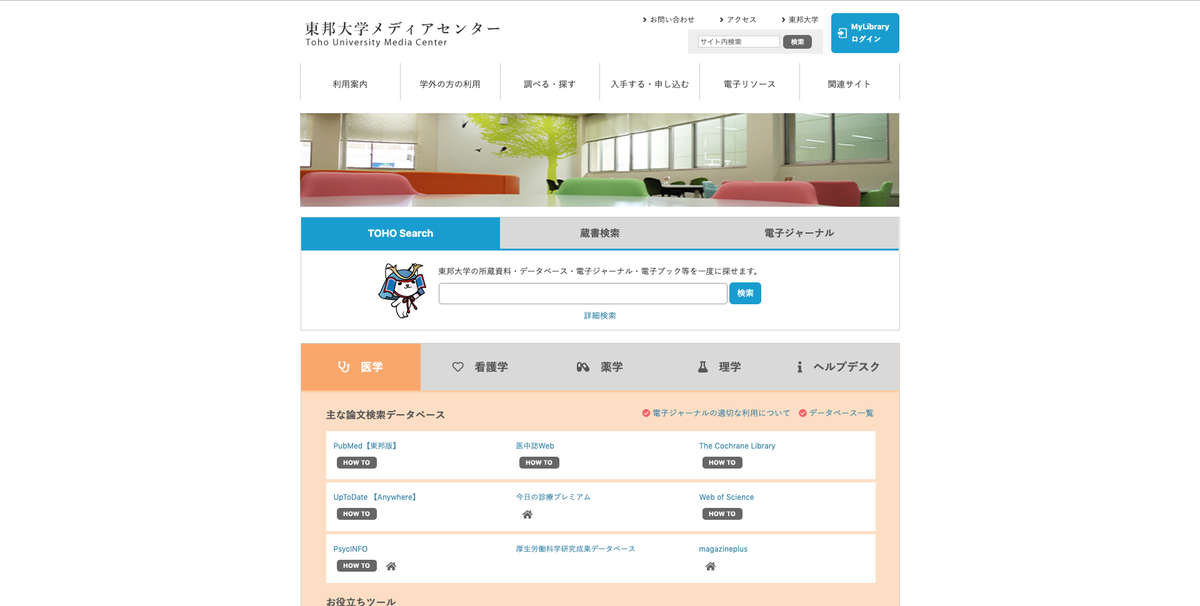
東邦大学メディアセンター

他のサイトに比べて幅狭(960px)ですが、きちんとゆとりを持って作られているので、かえって見やすくて良いように思います。キャラクターもかわいいです。
CMS: - / レスポンシブ: -
出典:https://www.mnc.toho-u.ac.jp/mc/
ご紹介しきれなかったサイト
- 岡山商科大学 附属図書館
- 京都造形芸術大学 芸術文化情報センター
- 札幌大谷大学短期大学部図書館
- 至学館大学 至学館大学短期大学部 附属図書館
- 東京家政大学 図書館
- 同志社女子大学 図書館
- 武蔵野美術大学 美術館・図書館
感想
- 昨年同様、1カラムでモバイルファーストなサイトが増えた印象です。そして自分は、意外とそういうサイトが苦手なんだなということに気づきました。
- 綺麗なサイトが多いので、新しくサイトを作るとき「こういう感じで」と伝えれば、割と狙った感じのサイトが作っていただけそうな気がします。
参考
*1:CMSはWappalyzer, レスポンシブはChromeのDeveloperツールで確認した内容です。