
シドニー工科大学(UTS)図書館のサイン改善の事例について書かれた以下の論文がおもしろかったので、特に印象的だったところを中心にご紹介します。
- Edward Luca and Bhuva Narayan (2016). Signage by Design: A Design-Thinking Approach to Library User Experience. Weave: Journal of Library User Experience, 1 (6).

英語の解釈が誤っていたら申しわけございません。
分類を視覚的に表現

出典:Edward Luca and Bhuva Narayan (2016).
上の画像はUTSのOPACの画面です。分類ごとの所蔵状況がグラフィカルに表示されており、どの分野の所蔵が多いか視覚的にわかるようになっています。(ちなみにデューイ十進分類)
しかも検索を行うと、検索結果の内訳が表示され、どの分野の本が多くヒットしたかもわかります。そこから直接絞り込むこともできるので、例えば「デザイン」で検索した時、ソーシャルサイエンス的な意味、工学的な意味、はたまた芸術的な意味など、直感的に絞り込み可能になっています。
実際に触ってみるとわかりやすいです。
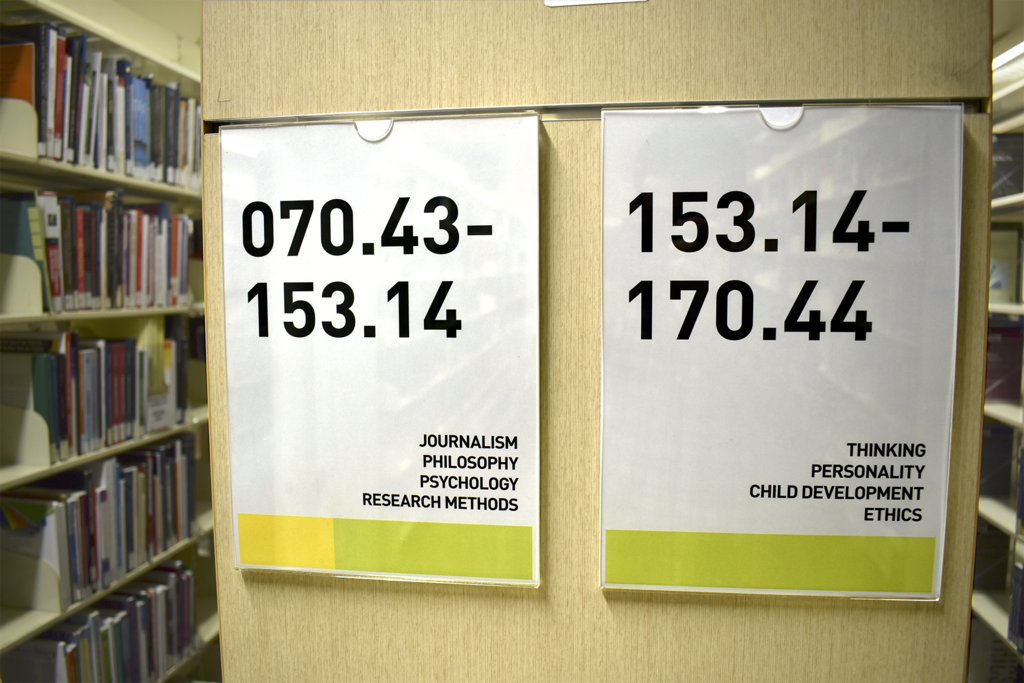
また、これらの分類の色分けは下の画像のように、書架の側面の所在表示にも使われています。面の途中で、分類が変わるのも表現されていて芸が細かいです。

出典:Edward Luca and Bhuva Narayan (2016).
以前、自分も分類ごとの所蔵状況を色で表示するポスターを作ったことがありましたが、ちょっと似ていて嬉しいです。
ゾーニングのサイン
昨今の図書館では「おしゃべりをしてよいゾーン」を設けることも当たり前になってきましたが、その際、大事になるのがゾーニングのサインです。
UTSの改善前のサインがこちら。正直、数が多いことはともかく、サインとしては全然悪くないように思うのですが、確かに一目瞭然というほどではないかとは思います。

出典:Edward Luca and Bhuva Narayan (2016).
そして、改善のために作成された検討案がこちら。これまた全然悪くないように思いますが、特に一番左のサインが、意味を理解するのに少し考えなければいけないところがイマイチと判断されたようです。

出典:Edward Luca and Bhuva Narayan (2016).
そして、最終的に採用された案がこちら。確かにこの最終案を見てしまうとここまでの案よりも、こっちの方が良いなぁと自分でもわかります。一目瞭然ですし、デザイン的にもかっこいいです。

出典:Edward Luca and Bhuva Narayan (2016).
その他に印象的だったことや感想など
- デザイン思考の手法を用いたサイン改善のプロセス全般。Empathy→Definition→Ideation→Prototyping→Testing
- サインを見直す時は、統一感のためにも、部分的にではなく、全体を見直す必要がある。
- 一言でサインといっても、いろいろな種類があるので、まずはカテゴライズから。
- サインのカテゴライズの一つに"Fun&Delightful"が設けられたこと。
- かなり横断的だし長期間にわたるタフな仕事だと思うので、こういうことを専門的に行うのがUX Departmentの人たちなのかなぁと想像。
特に印象的だったところをご紹介しましたが、論文内では他にも多くの改善が紹介されています。また、おそらくこの論文で大事なことはグラフィックよりも、根底に流れる考え方やプロセスの部分かと思いますので、興味を持たれた方はぜひ論文も読んでみてください。
One more thing...
このサインの改善にデザイナーとして携われた方のプロダクトが以下のページで紹介されています。分類番号にかけると案内が流れる電話機などいろいろ素敵ですよ。
ありがとうございました。
参考
- Edward Luca and Bhuva Narayan (2016). Signage by Design: A Design-Thinking Approach to Library User Experience. Weave: Journal of Library User Experience, 1 (6).
DOI: http://dx.doi.org/10.3998/weave.12535642.0001.501